
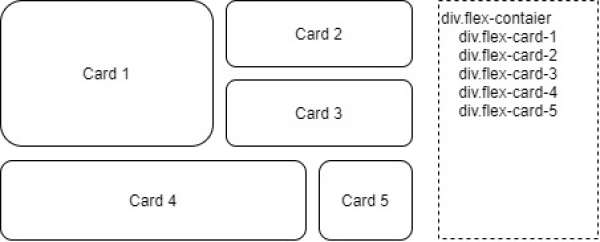
Grid kullanmadan flex ile görseldeki layoutu sağlamak mümkün mü? Cardları kapsayıcıya koymak istemiyorum. Ne yaptıysam Card3'ü Card2'nin altına getiremedim. Card1'in altına geliyor hep.
Denemedim ama grid ile mutlaka daha kolaydır. flexbox ile nasıl yapılır bunu merak ediyorum.
prnt.sc

card-2 ve card-3'u bir div icine almadan olmaz gibi. flexbox kullanmak cok mantikli degil bunun icin, grid neden kullanmak istemiyorsun?


Pratik yapıyorum şu an. Gride geçmeden önce flex nerede yetersiz kalıyor görmek istedim. Ben her bir row için bir kapsayıcı düşünmüştüm. row kapsayıcının flex flow'unu column yapınca herhalde istediğim yapı oluşuyor.


Ben de aynen öyle yapmıştım. hem db'de içeriğin ne kadar alan kaplayacağının bilgisini tutmayayım, hem içerik editöründe veri girişi kolay olsun, layout tamamen görselin boyutlarına göre dinamik şekillensin biraz da çelınc olsun istediğim için uğraştım.
Grid varken flex'in pek cazibesi yokmuş gerçi. Teşekkürler.


flexbox'in faydalari var, cok da kullanisli. ama bu tarz karmasik bir layout olusturmak icin cok uygun degil. daha cok icindekileri saga sola, yukari asagi dayama, ortaya hizalama vs icin gerekli. bu tarz seyler icin de grid kullanmak gereksiz olur.
neler yapilabilecegi ve alistirma yapmak icin: flexboxfroggy.com


buyuk div icerisine almadan olmaz bu. neden kapsayici bir div kullanmak istemiyorsunuz? kapsayici bir div yapmak bircok seyin implementasyonunda isinizi kolaylastiracaktir.


Hocam genel olarak grid daha iyi flexbox daha iyi gibi değil de, ikisinin de kullanımının uygun olduğu senaryolar var, onlara göre hangisi uygunsa onu kullanmak lazım diye düşünüyorum ben.
Burada flex kullanıyorsanız 2 ve 3'ü bir div içine almanız yeterli olur. Fazlaca div kullanmaktan imtina etmeyin, bu kötü bir pratik değil.
@lemmiwinks genel olarak +1 ama "flexbox karmaşık layout'lar için iyi değil" bence tam doğru bir ifade değil. Genel olarak mantık şu, tek boyutta bir şey tasarlıyorsanız flexbox, iki boyutta tasarlıyorsanız grid kullanın. Örneğin mobil uygulama / feed / timeline gibi akışın yukarıdan aşağı olduğu bir senaryo için flex daha iyi. Ama diyelim youtube desktop arayüzü tasarlıyorsunuz, videoların thumbnail ve isim vs. bilgilerini bir karda oturtmanız lazım, orası için grid daha iyi.
Bir de bir sitede illa birinden birini seçmek zorunda değilsiniz. Component'lere göre ikisini birden de kullanabilirsiniz.


Düşününce şimdi, kapsayıcı kullanmak istemeyişimin özel bir nedeni yok aslında. flex ile yapılır ama ben mi beceremiyorum diye şüphelendim. flex'in bildiğim kadarı card-2'nin altını card-3 ile dolduramadı çünkü. akla gelen en kolay yöntem kapsayıcı kullanmak ama "kapsayıcı istemiyorum" derken size de biraz çelınc olsun istedim :)
