
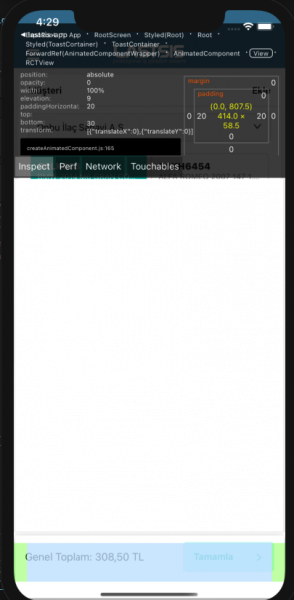
büyük ihtimalle, expo veya react native'in "uyarı" toastrları, alttaki butonların üstünü kapatıyor (ancak gizli oldukları için gözükmüyorlar) ve ben sayfanın aşağısına gömdüğüm "fixed" durumdaki butonlara tıklayamıyorum.
ekte görseli paylaşıyorum;
tüm containerlarımın üstünde "toastcontainer" diye bir şey var. ve bu tam benim aşağıda yayınladığım "genel toplam" vs alanın üstüne denk geliyor.
parmağımla tıklamayı denediğimde, "tamamla" butonu yerine, toastr'a tıklamış oluyorum.
doğru keywordlerle aratmadığım için bu sorunu bulamadım sanırım, ama ne önerirsiniz çözüm için?

react native bilmiyorum ama genel olarak bu eleman hiyerarşisindeki adı zindex
belki şudur aradığın cevap.
stackoverflow.com
aziz dostum jack


evet öyle ama buradaki sorun; hiçbir şekilde böyle bir element'e sahip değilim.
büyük ihtimalle expo vs. gibi bir arabirim bunu aşağıya bastırıyor, error warning bastırmak için. (sistemin kendi errorunu yani. benim yazılımımın değil)
tchuck

1