
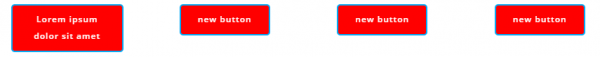
resimde ki gibi aynı class a sahip dört adet butonum var
ilkindeki yazı diğerlerine göre uzun olduğu için alt satıra kaydı ve iki satır halinde görünüyor diğer butonları da iki satır halinde yazmak istiyorum ama yapamadım ilgili bir css kodu var mıdır
css child methodu varmış ama nasıl yapılır bilemedim.yardım ederseniz çok sevinirim.

Buttonlara height ve width değeri vererek hepsini aynı boyutta yapabilirsin. Yaklaşık şöyle bir kod oluyor ; hizliresim.com
Class seçiciler . ile belirlenirken id seçiciler # ile belirleniyor. Bir id yi birden fazla elemente vermek CSS konusunda sorun çıkarmıyor ama JS bozulabiliyor, o yüzden id ler tek elemente özel olmalı. Ama buradaki sorunu id olmadan class atayarak da çözmek mümkün gibi.
ejderha kuyrugunun ucunda yanan ates


Aslında flexbox'lar ile çok daha kolay yapabilirsin. Örnek bir kod bırakıyorum anlamadığın bir yer olursa mesaj atabilirsin.
hastebin.com
samil


@ ejderha kuyrugunun ucunda yanan ates yardımınla satır boyunu eşit yapabildim anca ama teşekkürler
edsy

1