
selamlar,
photoshop'ta metin kutusunun köşeleri 90 derece dik değil, ovalimsi şekilli. ve değiştirme yolu bulamıyorum:(
nasıl değiştiririm?
bounding box deniyor sanırım, google'da da bulamadım öf

ekran goruntusu var mi


Rengi sayfa rengiyle aynı olan oval bir şekil varsa ona tıklıyor olabilirsiniz. Tüm layerlar'ı gizleyip tekrar deneyin. Fare sol tuşa basılı tutarak metin kutusunu oluşturabilirsiniz direk tıklamak yerine.


Onu bir shape’in içine yazmışlardır muhtemelen.


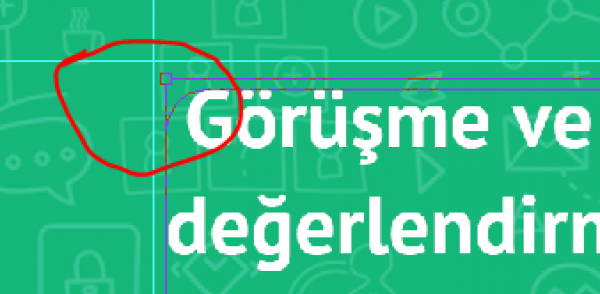
ekran görüntüsü ekledim. metin kutusu dışında bişey var, shape layer değil, text box'ın sınır line'ı olarak çalışıyor.


Evet şeklin içine yazılmış gibi ama move aracındayken görüntü almışsınız. Text aracına geçip oradaki metni kopyalayıp aynı yere yeni bir metin kutusu yapıştırmayı deneyin sonra bunu kaldırırsınız.
