
Kodladığım bi mobile app için tasarım işine girdim şu an. Normalde programcıyım hayatımda ilk defa bi şey tasarlıyorum çok fazla gömüp hevesimi kırmayın :)
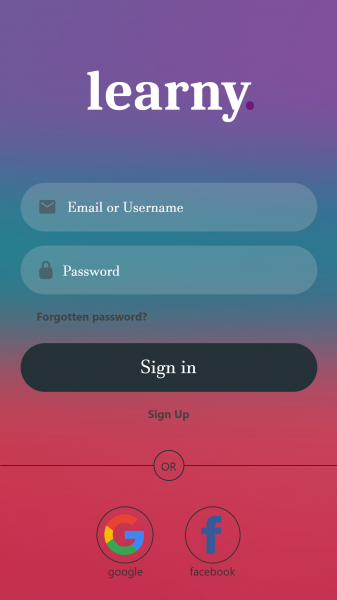
Nasıl olmuş giriş ekranı?
Görmeyenler için:
en en eskisi:
i.hizliresim.com

eskisi:
i.hizliresim.com

yenisi:
i.hizliresim.com

en yenisi:
i.hizliresim.com


bence fontları düzeltmelisin, sosyal medya ikodları ve ---or--- ayırıcı komple beyaz olmalı.


ben çok beğendim


inputboxların içindeki yazı karakterleri times new olmasın bir kere.
google'ın logosunda kırmızı renk olduğundan dolayı alt tarafı kırmızı (veya diğer renklerinden) yapmamalısın. alt tarafı turuncu üste doğru açık mavi yapabilirsin. güneş doğuyormuş gibi görünür.


ust kisim guzel, alt kisim solmus da renk sinmis gibi.


@mr.goodcat
inputların içerisindeki "Javanese Text" fontu hocam. öneri fontunuz var mı peki?


düz Arial yap bakalım nasıl olcak. bold olmayan.


apple cihazlar için tasarlanıyorsa blur kullanmanı tavsiye ederim. ayrıca 3 parçalı gradient yerine tek parçalı iki renkli gradient daha modern durur. s-media-cache-ak0.pinimg.com 


Çok emek vermişin belli. ama çok renk var bence göz yoruyor. Daha sade tasarımlar daha çok hoşuma gidiyor. Fontlar benim de dikkatimi çekti ama o 2. planda.


Çok fena...


Çok gömmeyin demişsin ama bu başarısız bir instagram çakması gibi görünüyor.
Ve mor üzeri mor nokta olmamış.


+ input fontu değişti
+ or çizgisi rengi değişti
+ nokta rengi değişti
+ alt taraftaki yoğun kısım birazcık daha aşağı çekildi forgotten password daha net gözüksün diye
i.hizliresim.com 
Benim de içime sinmiyor fazla, olmadı en baştan başlayacağım.


Facebook un f si ile arka fon rengi yakışmamış. Geriye kalan yerleri beğendim. Tebrikler.


ikonlar daha yüksek kontrast üzerinde daha iyi görünür,
mor üzerinde mor nokta görünmüyor,
sign up biraz daha büyük olabilir
or'un iki yanı duvarlarla birleşip keskin bi ayrım gibi görünmesi yerine, duvara birleşmeyen çizgiler olabilir iki yanında. (seçenek imajı verir böylece)
ikonlar kesinlikle arkaplandan ayrılmalı, o rahatsız edici.
serifsiz karakter ya da biraz daha modern bi tipografi daha şık durabilir.


abi 3 renkli gradient göz kanatıyor.
uygulaman için bir renk seçip o renkte ilerle lütfen. ille de gradient istiyorsan bir rengin tonları arasında deneyebilirsin. farkı göreceksin.


o noktayı beyaz yapmama sebebi nedir acaba :)
or ve çizgiler de beyaz olsa iyi olur (ttavşan da demiş)


@neynep
değiştirmiştim hocam biraz üstte yenisi var ama baştan başlayacağım içime sinmedi çingen modunda oldu biraz.


morun kontrastı sarı,
mavinin kontrastı turuncudur. Mesela learny nin yanındaki nokta için sarımsı bir renk düşünebilirsin. Kırmızı çok seçilmiyor. Yabancıların dediği gibi "readable" değil yani.
Sign up yazısı da pek seçilemiyor. Bir de ben olsam alttaki logoların arkaplanını solid bir şey yapardım. opacity düşük bir beyaz olabilir mesela.
gradient renkleri ve yerleşimi de bence güzel.


i.hizliresim.com 
sonuncusuna ne diyosunuz arkadaşlar? facebook f'si biraz sönük kaldığı için değiştireceğim.


merhaba
bence gradientten vazgeç. güzel bir font bul.


nokta yine zorlaştırıyor. ama öncekilerden iyi.
ikili gradyan fikri güzel, daha temiz ve moderne yakın oluyor, (yani illa gradyan olacaksa 2li olsun en fazla) belki biraz blur olabilir.
Kutular içindeki font güzel duruyor bence, onlar ok.
or'un çizgileri biraz daha (az) içeri doğru kısalabilir belki.
sign up teşvik edici durmuyor. Sign in öncelikli görünse de, sign up en azından onunla aynı font size olmalı belki.
ikonların arkaplan içine göçmesi sorunu devam ediyor :/


Arka plan kotu. Onun disinda sikintisi yok. Arka plan degismeli. O renkler olmamis.


3 parçalı gradient'i 2'ye indirseniz fena olmaz


hızlıca şöyle bir şey hazırladım senin için. işini görürse psd sini de yollayabilirim sevabına. i.hizliresim.com 
