
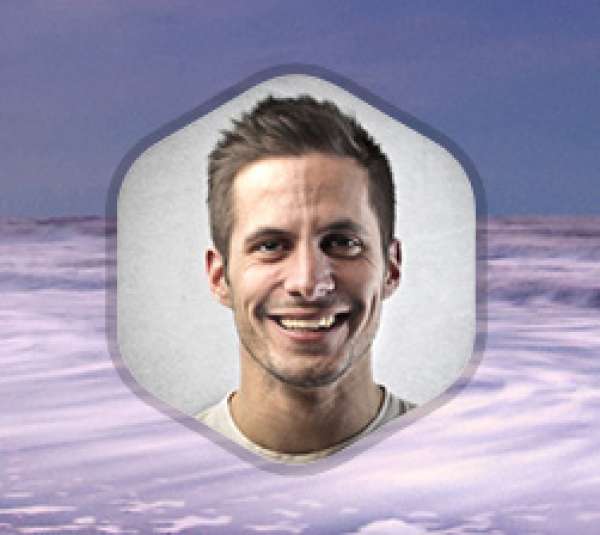
ekteki görüntüyü css ile elde etmek istiyorum ama internetteki tüm yaklaşımları incelememe rağmen çözüm bulamıyorum. kısaca açıklayayım. db'den çekilen resim css ile altıgen olarak biçimlendirilip etrafına transparan border verilecek ve bir arkaplanın üzerine yerleştirilecek.

creepy'nin verdiği (ya da benzer hexagon) şekillere arka plan resmi eklenmez. Evet css'nin bittiği yer malesef.
Tek ihtimal arka plan resminde bu şekilde bir delik açmak. arka plan resmi değişkense şansın yok. oldukça komplex ve parçalı elementlerden oluşan bir kodla belki mümkün.


svg'yle, canvas'la da yapilir bu. ama ogrenmek zor geldi bana :p
ben duz css'le de yapmistim bunu diye hatirliyorum. surdan bakin orneklerine? yapmis millet gayet codepen.io
tarayici destegi de sorun olmaz bence, :after gibi pseudo-elementleri diyosaniz onlar ie8 ve ustunde destekleniyor caniuse.com


Yanlış anlamdıysam sizin için bir örnek hazırladım gerisini siz halledersiniz sanırım. şurada : jsfiddle.net
